Αν και εμφανίστηκε πρώτη φορά το 2010, απέκτησε μεγάλη δυναμική και ξεκίνησε να χρησιμοποιείται κατά κόρων στη σχεδίαση ιστοσελίδων το 2013. Διανύουμε το έτος 2015 και κανείς θα περίμενε το Flat Design να έχει φύγει από το προσκήνιο όπως αρκετές άλλες σχεδιαστικές τάσεις. Αντίθετα, το Flat Design, ίσως το πιο πολυσυζητημένο web design trend, είναι ακόμα παρόν, εξελίσσεται και βελτιώνεται συνεχώς.
To Flat Design είναι μία μινιμαλιστική σχεδιαστική προσέγγιση που δίνει έμφαση στη χρηστικότητα. Για αυτόν ακριβώς το λόγο δεν συναντάμε πολύπλοκα διακοσμητικά στοιχεία στη flat σχεδίαση· κάθε στοιχείο που δεν εξυπηρετεί απολύτως κανένα σκοπό, αποσπά την προσοχή του χρήστη και είναι περιττό. Το Flat Design χαρακτηρίζεται από καθαρότητα στη σχεδίαση, αρκετό κενό χώρο, φωτεινά χρώματα με μεγάλη αντίθεση και καθαρά, δισδιάστατα / flat γραφικά.
Αντοχή στο χρόνο και εξέλιξη
Η αντοχή του στο χρόνο βασίζεται κυρίως στην απλότητα που το χαρακτηρίζει. Στην περίπτωση της flat σχεδίασης, οι web designers δεν δημιουργούν πολύπλοκα γραφικά για να αναδείξουν το ταλέντο τους, δημιουργούν γραφικά για να βελτιώσουν το User Experience. Και στους χρήστες αρέσει πολύ αυτό. Επίσης, το flat design αρέσει και στους developers αφού βοηθά αρκετά στην ανάπτυξη ιστοσελίδων, καθώς είναι “συμβατό” με frameworks και interfaces της εποχής (responsive design). Και ας μην ξεχνάμε ότι υιοθετήθηκε από τους καλύτερους. Όταν η Apple (iOS 7) και η Microsoft (Windows 8) σχεδιάζουν το UI των λειτουργικών τους συστημάτων βασιζόμενοι σε ένα σχεδιαστικό trend, ο υπόλοιπος κόσμος ακολουθεί!
Παρόλο που το Flat Design κέρδισε την κοινότητα των σχεδιαστών πάρα πολύ γρήγορα, η εξέλιξη του είναι αργή και σταθερή. Πηγαίνοντας μερικά χρόνια πίσω, τα πρώτα δείγματα της flat σχεδίασης ήταν… πoλύ flat! Επιστρέφοντας στο παρόν, η επίπεδή σχεδίαση έχει εμπλουτιστεί με ελαφρές διακοσμητικές πινελιές. Τα περισσότερα παραδείγματα Flat Design του παρόντος χρησιμοποιούν σκιές, χρώματα που δεν “υπακούουν” στους κανόνες της συγκεκριμένης τάσης και γραμματοσειρές που ξεπερνούν τα όρια της τελείως flat σχεδίασης. Αυτή του η εξέλιξη είναι και ο λόγος που έχει υιοθετηθεί τόσο πολύ από την κοινότητα των web designers: εξελίσσεται προς το καλύτερο και σε διαφορετικά πρότυπα σχεδιασμού.

Photo credits: flatvsrealism.com
Τάσεις και τεχνικές που διαδόθηκαν μέσω του Flat Design
Οι ρίζες του Flat Design μπορούν να εντοπιστούν σε έναν αριθμό διαφορετικών επιρροών. Ξεκινώντας από το Swiss Style (ή International Typography Style) το Flat Design δανείζεται τεχνικές από διάφορα σχεδιαστικά στιλ χωρίς αυτό να σημαίνει ότι δεν έχει το ίδιο “γεννήσει” σχεδιαστικά στοιχεία. Για παράδειγμα τα εικονίδια με long ή deep shadows είναι μία τάση που ξεκίνησε από το concept του Flat Design. Το βασικό, όμως, στοιχείο που έδωσε το Flat Design στην σχεδιαστική κοινότητα, είναι να επαναφέρει στο προσκήνιο το κλασικό concept σχεδίασης, με τη minimal σχεδίαση να αποτελεί το καλύτερο παράδειγμα.
Οι 5 τάσεις και τεχνικές που έχουν συνδεθεί στενά με τις αρχές της επίπεδης σχεδίασης, έχουν αναδυθεί μέσα από αυτή και έχουν εξελιχθεί οι ίδιες σε σχεδιαστικά trends είναι οι εξής:
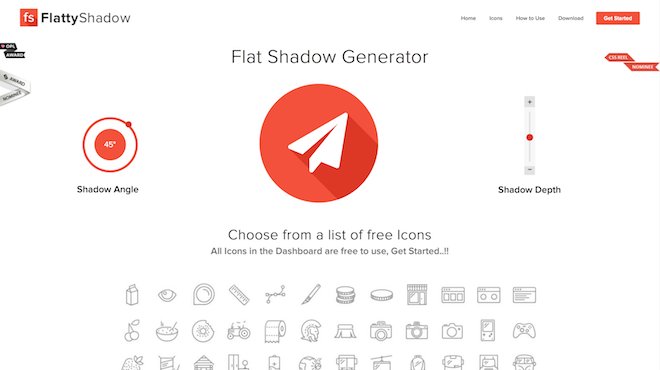
Shadows
Χρησιμοποιούνται κυρίως σε μικρά στοιχεία του user interface, για παράδειγμα σε buttons ή icons. Συνήθως έχουν μεγάλο μέγεθος, καθαρές άκρες που προσδιορίζονται εύκολα και τοποθετούνται σε γωνία 45°. Η χρήση των long shadows δίνει έμφαση και προσθετει βάθος σε στοιχεία που κατά τα άλλα θα έδειχναν τελείως flat.

Photo credits: flattyshadow.com
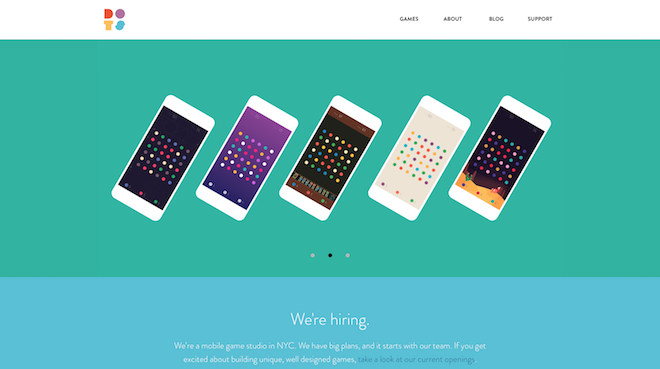
Έντονα Χρώματα
Ένα από τα πιο “διασκεδαστικά” στοιχεία που μας έδωσε το Flat Design. Τα έντονα και φωτεινά χρώματα επανεμφανίζονται στη σχεδίαση ιστοσελίδων. Οι webdesigners χρησιμοποιούν ζωντανά χρώματα με οποιονδήποτε τρόπο και περισσότερο από ποτέ.

Photo credits: weplaydots.com
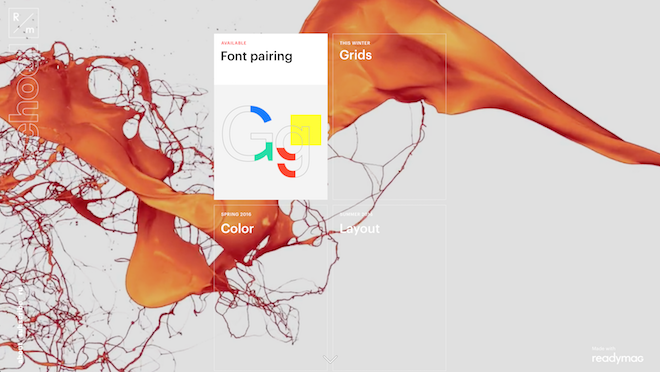
Flat Typography
Απλές και ευανάγνωστες γραμματοσειρές. Kοινώς γραμματοσειρές Sans Serif με ομοιόμορφο πλάτος στο stroke των γραμμάτων. Η Flat Typography ενθάρρυνε τους σχεδιαστές να εστιάσουν στην επιλογή ή ακόμα και στον τρόπο σχεδίασης γραμματοσειρών για να βελτιώσουν το reading experience.

Photo credits: school.readymag.com
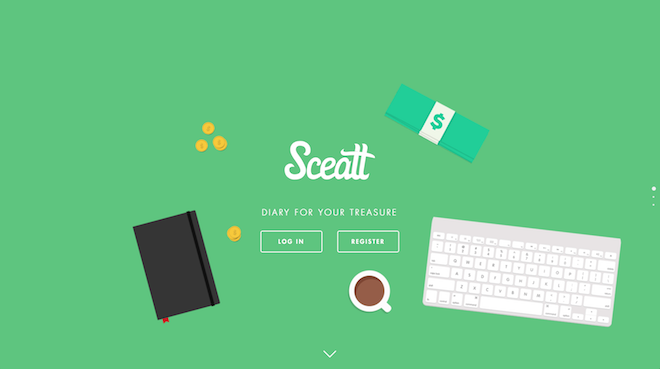
Ghost Buttons
Τα Ghost Buttons δίνουν στο χρήστη το οπτικό ερέθισμα της διάδρασης, χωρίς να “παρεμβαίνουν” αισθητά στο σχεδιασμό του user interface. Επιτρέπουν στο background να μένει στο προσκήνιο αφού ο σχεδιασμός τους βασίζεται στην απουσία του fill color και προσδιορίζεται από ένα διακριτικό outline. Αρχικά συνυπάρχουν με έντονου χρώματος backgrounds και στην εξέλιξη τους τοποθετούνται στο προσκήνιο μεγάλων, υψηλής ανάλυσης φωτογραφιών. Συνήθως συνοδεύονται από καθαρές, crispy γραμματοσειρές (Flat Typography) και δημιουργούν μία αίσθηση που ταιριάζει απόλυτα με τη φιλοσοφία της μινιμαλιστικής σχεδίασης.

Photo credits: sceatt.co
Μινιμαλισμός
Το Flat Design είναι ούτως η άλλως minimal. Η έννοια του μινιμαλισμού δεν γεννήθηκε από την επίπεδη σχεδίαση. Μάλλον το αντίθετο ισχύει. Ο μινιμαλισμός προϋπήρχε, αλλά έχει γίνει ιδιαίτερα δημοφιλής τα τελευταία χρόνια στη σχεδίαση ιστοσελίδων, για τα οφέλη που προσφέρει στην ταχύτητα φόρτωσης και για το καθαρό αισθητικό αποτέλεσμα. Η αναγέννηση του minimal design ήρθε μέσα από το Flat Design και τη χρήση έντονων χρωμάτων στο backround και εξελίχθηκε σε πιο απλά designs με αρκετό white space (κενό χώρο).

Photo credits: weaintplastic.com
Πλεονεκτήματα και μειονεκτήματα
Το Flat Design, μαζί με όλα τα συνεχώς εξελισσόμενα χαρακτηριστικά του, έχει πλεονεκτήματα και μειονεκτήματα που γίνονται συχνά προϊόν αντιπαράθεσης στους κύκλους των web designers. Όπως συμβαίνει με κάθε τάση ή τεχνική στο web design, έτσι και η flat σχεδίαση είναι σημαντικό να χρησιμοποιείται και να εφαρμόζεται με τέτοιο τρόπο ώστε να λειτουργεί υπέρ του σχεδιαστικού concept και όχι εναντίον του. Έτσι οι web designers, επαναπροσδιορίζουν τα στοιχεία του Flat Design ώστε να “δένουν” καλύτερα με το περιεχόμενο των ιστοσελίδων που δημιουργούν.
Ας δούμε μερικά πλεονεκτήματα και μειονεκτήματα της επίπεδης σχεδίασης:
Πλεονεκτήματα:
- Πολύ σωστά οργανωμένο user interface που λειτουργεί πολύ καλά με το responsive design.
- Χρήση εικονιδίων.
- Ευανάγνωστες γραμματοσειρές.
- Μινιμαλιστικό και απλό στιλ που συμβάλει στο καλό user experience.
- Καλύτερες ταχύτητες φόρτωσης.
- Καθαρά, ζωντανά και έντονα χρώματα που κάνουν τη σχεδίαση ιδιαίτερα ελκυστική.
- Οι έντονες γραμμές και τα σχήματα εκφράζουν μία αίσθηση λογικής στη σχεδίαση.
Μειονεκτήματα:
- Είναι δύσκολο να πετύχεις άρτιο σχεδιαστικό αποτέλεσμα.
- Ορισμένοι χρήστες δυσκολεύονται με το user interface, κυρίως λόγω του ότι δε μπορούν να ξεχωρίσουν εύκολα τα clickable στοιχεία.
- Ο συνδυασμός flat σχεδίασης και πολύπλοκου περιεχομένου δεν είναι ιδιαίτερα εύκολος καθώς η επίπεδη σχεδίαση στερείται συχνά οπτικής ιεραρχίας.
- Ο σχεδιασμός σε ορισμένες περιπτώσεις μπορεί να χαρακτηριστεί “πολύ flat” και βαρετός.
- Είναι δύσκολο να αναδειχθεί η “προσωπικότητα” του brand μιας επιχείρησης, στην ιστοσελίδα του.
- Πολλά web sites στα οποία έχουν εφαρμοστεί στοιχεία του Flat Design μοιάζουν μεταξύ τους.
Όπως και με κάθε σχεδιαστική φιλοσοφία, η καλύτερη προσέγγιση για να εφαρμόσει κανείς τον επίπεδο σχεδιασμό, είναι να επικεντρωθεί στην απάντηση του ερωτήματος “γιατί σχεδιάζω;”. Κάθε σχεδιαστική φιλοσοφία αποτελεί το μέσο για την επίτευξη ενός απώτερου σκοπού. Στην περίπτωση του Flat Design ο βασικός στόχος θα πρέπει να είναι ο χρήστης και το πως θα γίνει καλύτερη η εμπειρία του κατά την επίσκεψή του στην ιστοσελίδα σας.





1 Σχόλιο
Τέλειο!